In this article, I will walk through how to automatically generate and publish Allure reports for your C# Playwright (or Selenium or API) tests using GitHub Actions. By the end, you’ll be able to showcase test results directly on GitHub Pages, offering an easy way to access detailed test reports for your automation suite.
Prerequisites
Before diving in, ensure you have the following set up:
- A C# project with Playwright tests.
- Allure framework integrated into your test project.
- A public GitHub repository hosting your code (Note: Github Pages are free only for public repos. To use it for private repo you need to have GitHub Enterprise)
- Basic understanding of GitHub Actions
Next, follow steps to set up Github Actions and configure Github Pages to host your allure results.
Create a branch for Github Pages
- Open your repo in github.
- Go to Code tab
- Click branches or navigate to
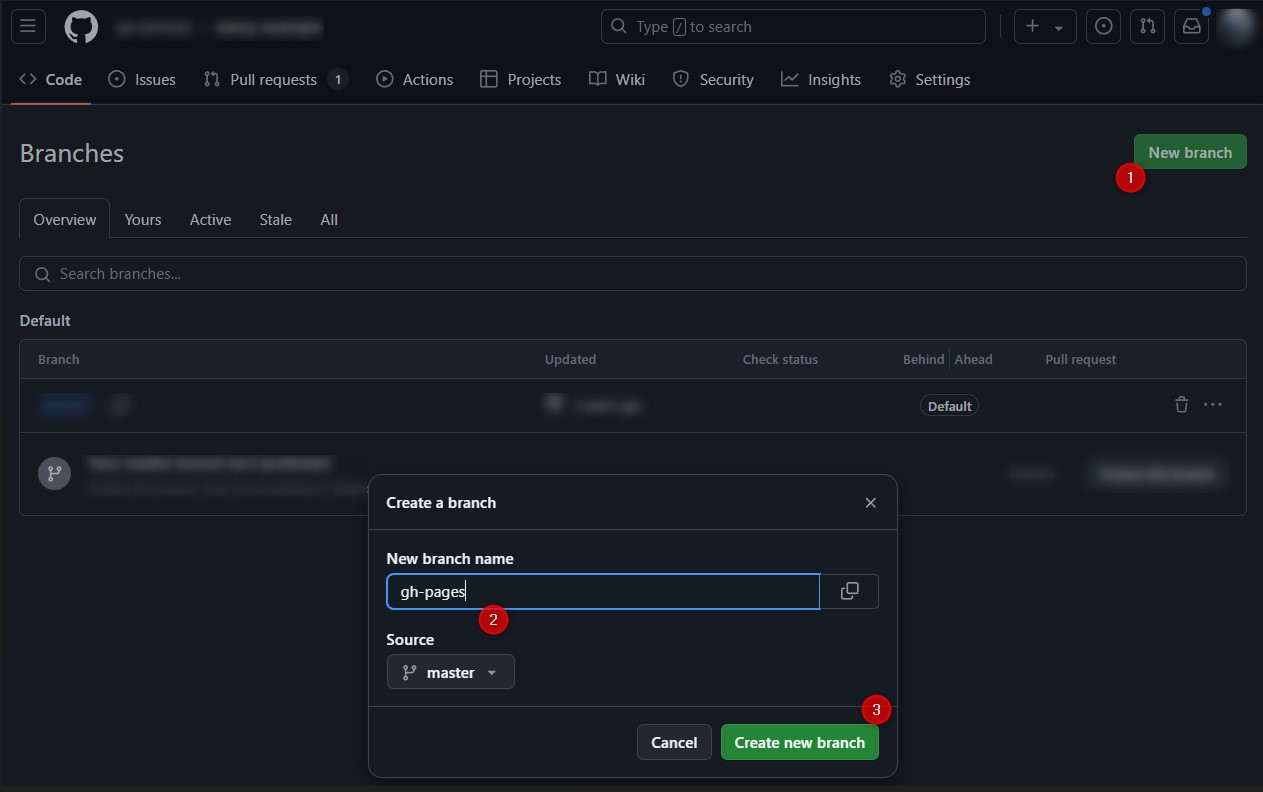
/branches - Click New branch button
- Enter gh-pages as branch name
- Click Create new branch button

Configure Github Pages
- In github, go to Settings tab
- Click Pages from left menu
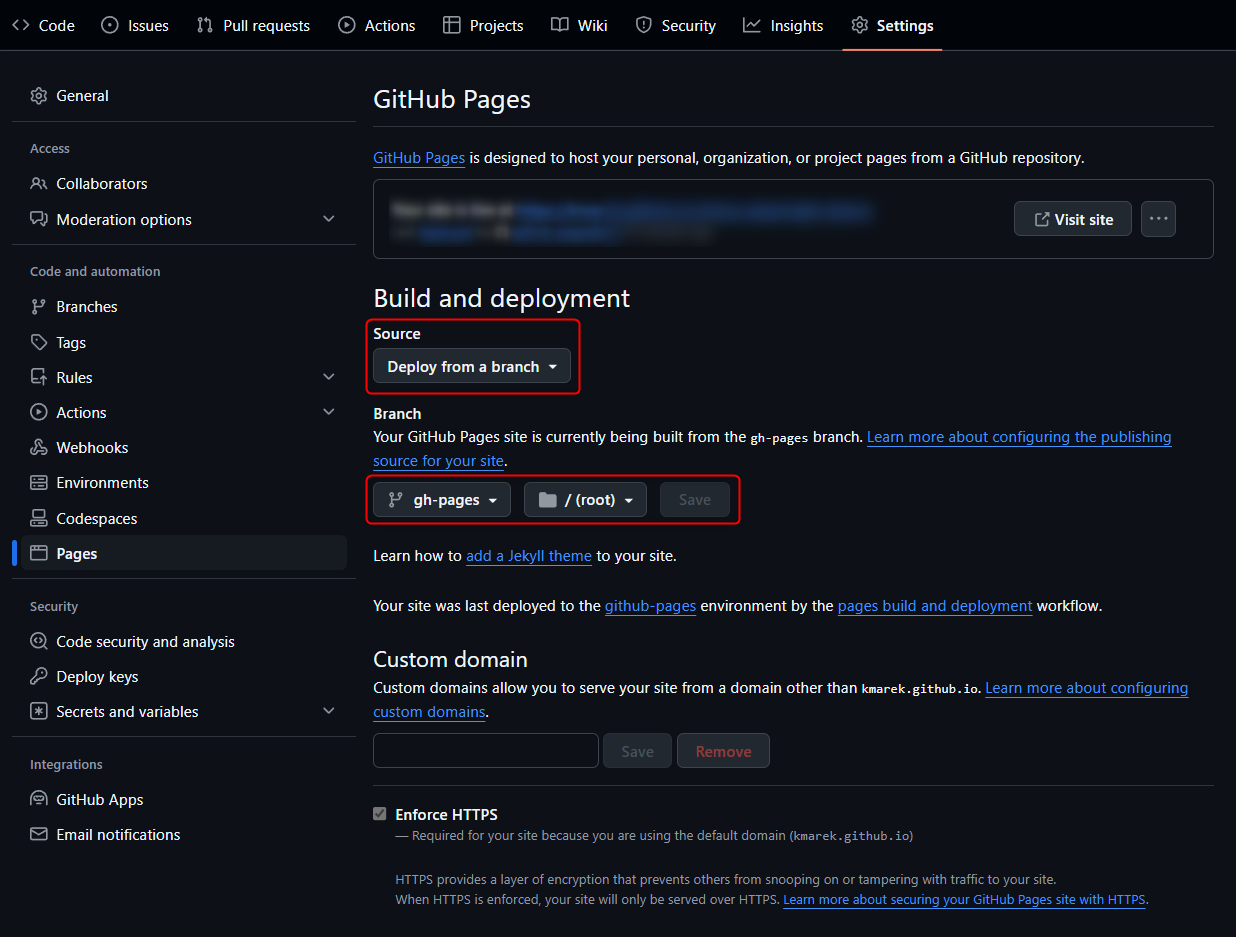
- Select Source as Deploy from a branch
- Select gh-pages /(root) in Branch section

Set up Github Actions to execute tests
Under your main branch (not gh-pages branch!), create a .github/workflows directory in your repository if it doesn’t already exist.
Inside, create a workflow file (e.g., run-tests.yml) to define the steps to build and run tests
Here’s an example for C#/Playwright tests:
name: Run Tests
on:
push:
branches: ["main"]
pull_request:
branches: ["main"]
workflow_dispatch:
permissions:
contents: write
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: 🏗 Setup .NET
uses: actions/setup-dotnet@v4
with:
dotnet-version: 8.0.x
- name: 🏗 Restore dependencies
run: dotnet restore src
- name: 🏗 Build
run: dotnet build src --no-restore
- name: 🦾 Install browser for Playwright tests
shell: pwsh
run: src/CSharpPlaywrightDemoTests/bin/Debug/net8.0/playwright.ps1 install --with-deps chromium
- name: 🧪 Test
run: dotnet test src --no-build --verbosity normalAfter committing and merging this file into the main branch, the workflow will run automatically. You can also manually trigger it from the Actions tab, thanks to the workflow_dispatch option.
Add step to upload allure results as artifact
To collect Allure reports created after the test run (in the allure-results directory), add this step to your run-tests.yml file:
Add step at the end of file run-tests.yml
- name: Upload Allure Results
if: always()
uses: actions/upload-artifact@v4
with:
name: allure-results
path: src/CSharpPlaywrightDemoTests/bin/Debug/net8.0/allure-results
if-no-files-found: error
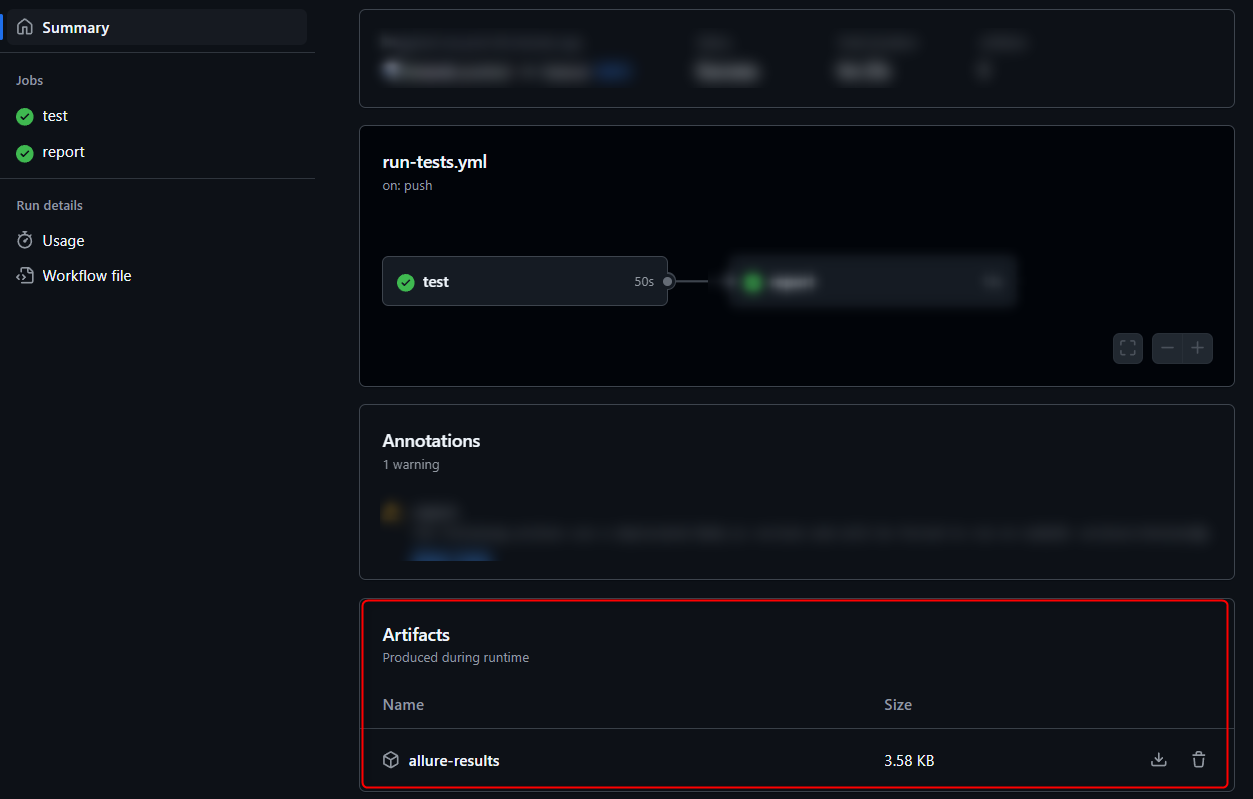
retention-days: 20The Allure results will be saved as an artifact named allure-results.zip in the Artifacts section.

Add job to publish allure reports to gh-pages branch
To publish the Allure reports to the gh-pages branch, add the following job to your workflow:
Next, github will automatically detect changes in gh-pages branch and will run action to deploy them to github pages
Edit your run-tests.yml file and add report job to your workflow
report:
if: always()
needs: test
runs-on: ubuntu-latest
steps:
- name: Download Build Artifact
uses: actions/download-artifact@v4
with:
name: allure-results
path: ./allure-results
- name: Checkout gh-pages
uses: actions/checkout@v3
if: always()
continue-on-error: true
with:
ref: gh-pages # branch name
path: gh-pages-dir # checkout path
- name: Allure Report Action
uses: mgrybyk-org/allure-report-branch-action@v1
if: always()
continue-on-error: true
id: allure # used in comment to PR
with:
report_id: "self-test"
gh_pages: "gh-pages-dir"
report_dir: "allure-results"
- name: Git Commit and Push Action
uses: mgrybyk-org/git-commit-pull-push-action@v1
if: always()
with:
repository: gh-pages-dir
branch: gh-pages
pull_args: --rebase -X oursNow your full run-tests.yml workflow should look like this:
name: Run Tests
on:
push:
branches: ["main"]
pull_request:
branches: ["main"]
workflow_dispatch:
permissions:
contents: write
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: 🏗 Setup .NET
uses: actions/setup-dotnet@v4
with:
dotnet-version: 8.0.x
- name: 🏗 Restore dependencies
run: dotnet restore src
- name: 🏗 Build
run: dotnet build src --no-restore
- name: 🦾 Install browser for Playwright tests
shell: pwsh
run: src/CSharpPlaywrightDemoTests/bin/Debug/net8.0/playwright.ps1 install --with-deps chromium
- name: Test
run: dotnet test src --no-build --verbosity normal
- name: Upload Allure Results
if: always()
uses: actions/upload-artifact@v4
with:
name: allure-results
path: src/CSharpPlaywrightDemoTests/bin/Debug/net8.0/allure-results
if-no-files-found: error
retention-days: 20
report:
if: always()
needs: test
runs-on: ubuntu-latest
steps:
- name: Download Build Artifact
uses: actions/download-artifact@v4
with:
name: allure-results
path: ./allure-results
- name: Checkout gh-pages
uses: actions/checkout@v3
if: always()
continue-on-error: true
with:
ref: gh-pages # branch name
path: gh-pages-dir # checkout path
- name: Allure Report Action
uses: mgrybyk-org/allure-report-branch-action@v1
if: always()
continue-on-error: true
id: allure # used in comment to PR
with:
report_id: "self-test"
gh_pages: "gh-pages-dir"
report_dir: "allure-results"
- name: Git Commit and Push Action
uses: mgrybyk-org/git-commit-pull-push-action@v1
if: always()
with:
repository: gh-pages-dir
branch: gh-pages
pull_args: --rebase -X oursFinal Steps
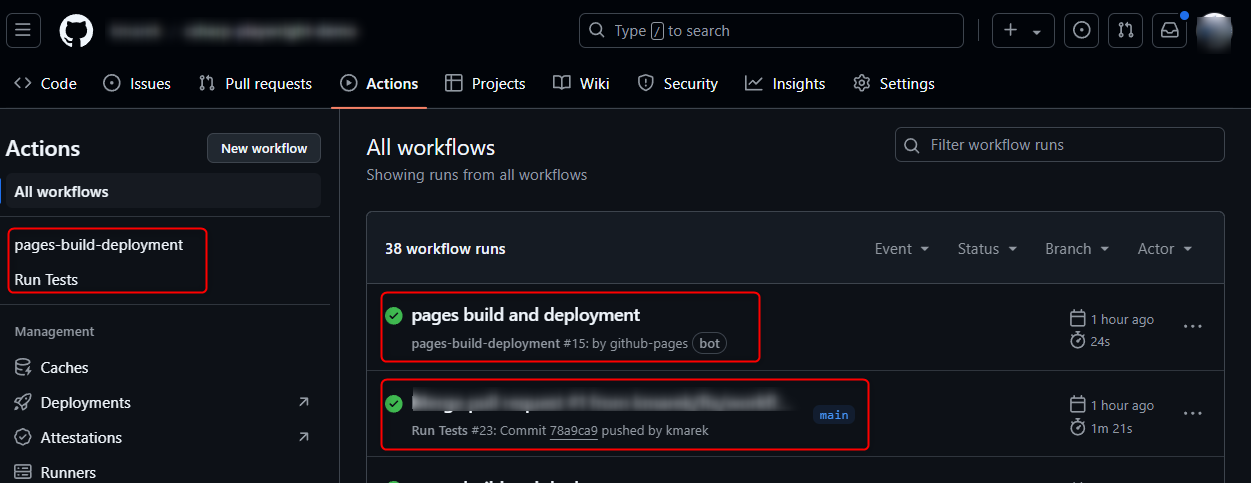
After committing and merging these changes, the Run Tests workflow will automatically trigger, followed by the pages build and deployment action to deploy your Allure reports to GitHub Pages.

You can access the reports using this URL:
https://<user>.github.io/<repo>/allure-action/main/self-test/latest
Where:
user is your GitHub username.
repo is your repository name.
main is your branch where tests were executed.
self-test is the report_id set in your workflow file.
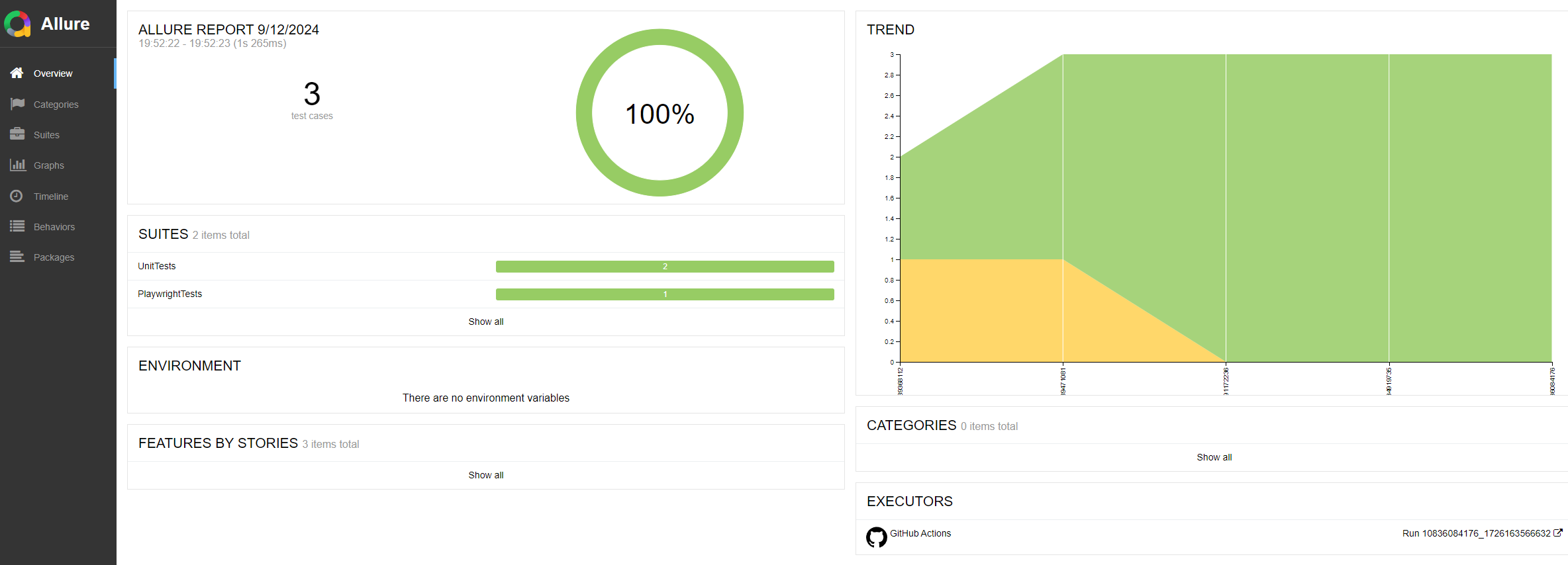
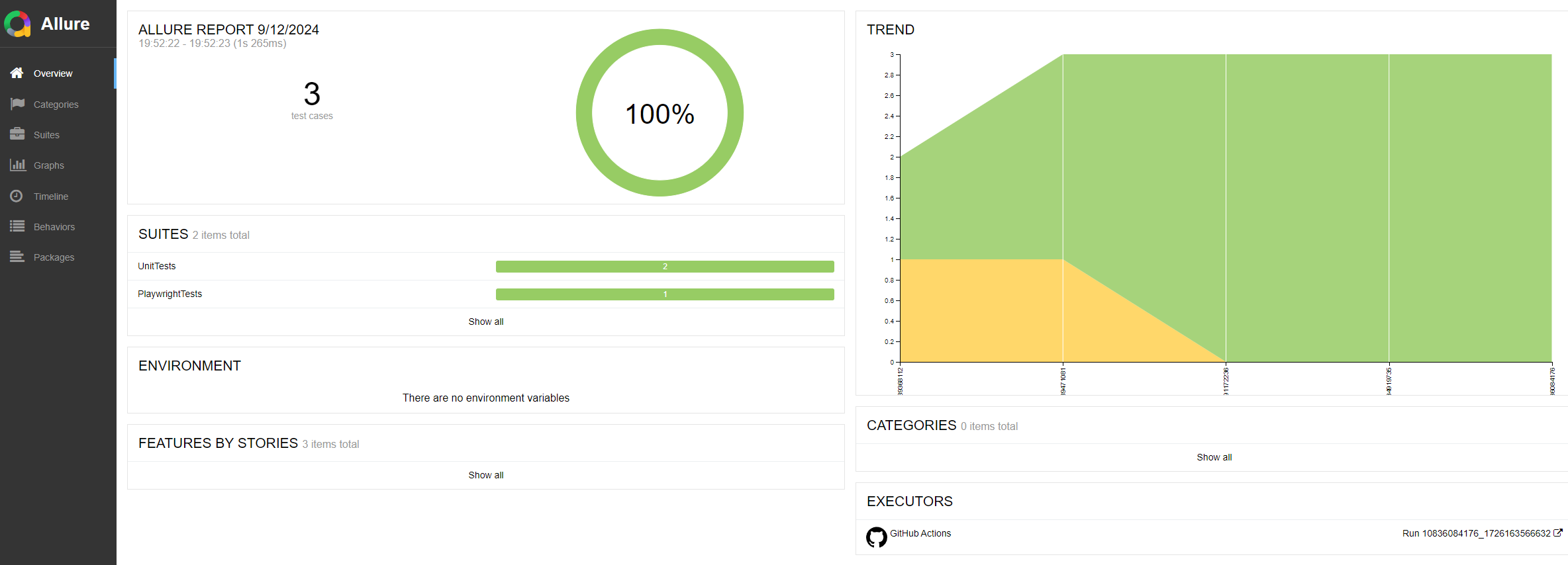
Example of report page:

Conclusion
By following this guide, you’ve successfully set up GitHub Actions to automatically run your C# tests, generate Allure reports, and publish them to GitHub Pages. This setup provides an easy and accessible way to view detailed test results directly from your repository, making it simpler to monitor and share your test automation efforts. Whether you’re running Playwright, Selenium, or API tests, this approach can help streamline your reporting process and improve collaboration within your team.
For a sample project, visit the csharp-playwright-demo on Github repository on Github
For a sample report for repo above, visit Allure Report Example report page