Nowadays software gets released much more often. Hence we need a quick answer from QA engineers about the quality of our software. We all know that selenium UI tests are time consuming so as an automation engineers we have many challenges like:
- Decrease the time of test execution by running tests in parallel;
- Be able to test across different configurations (browsers, platforms);
- Have a simple solution to above problems.
An answer to first two challenges is the Selenium Grid. Selenium Grid consists of "Hub" and "Nodes". Nodes are our configuration we want to test against e.g. Windows 7 OS with Chrome Browser. We point our tests to the HUB via RemoteWebDriver and the Hub redirects our test to proper Node if its available or put it to the queue.
Setting up selenium grid with nodes is always challenging because you need to know how many nodes to set up, and you need machines. If there are too less nodes then of course your tests will start to timeout so you need to create another nodes. Too many nodes causes waste of machine resources. Another challenge is to maintain nodes and keep up with the latest browser versions and its always the manual process. So the Selenium Grid solve our two problems but we want it simple.
How about scalable and flexible grid which creates nodes when necessary and dispose after test completes? Introducing Zalenium – Selenium Grid extension which scale your local grid dynamically with docker containers to run tests in Firefox or Chrome. You can also redirect your tests to a cloud grids like Sauce Labs, BrowserStack, TestingBot CrossBrowserTesting, LambdaTest. Zalenium is an open source solution.
There are few other cool features provided by Zalenium:
-
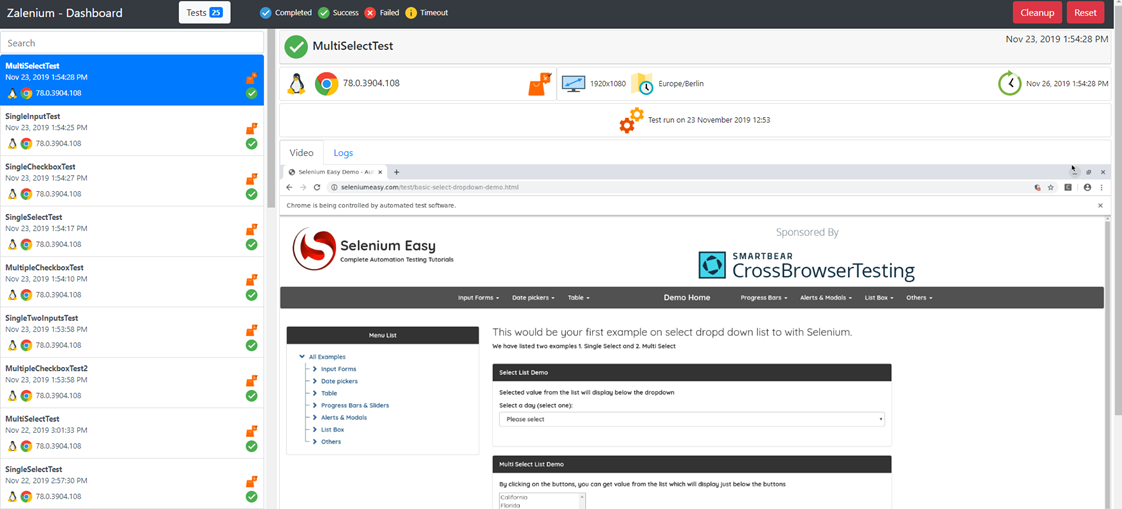
Dashboard, where you can see all the videos and logs of your completed tests

-
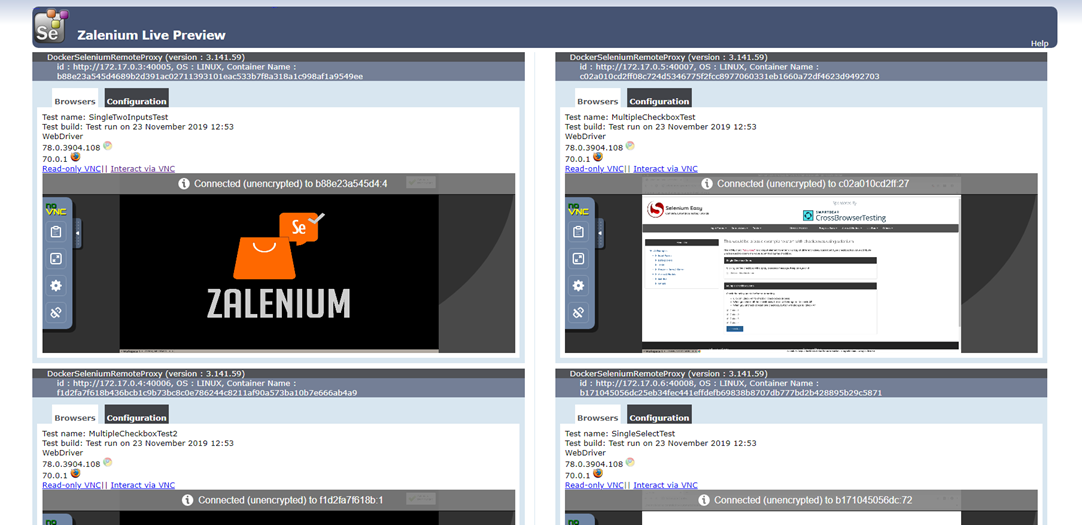
Live preview of current running tests

-
and more(see Zalenium documentation)
Let’s try your Zalenium:
- Make sure you have Docker engine running.
- Pull docker-selenium (image for nodes):
docker pull elgalu/selenium - Pull Zalenium:
docker pull dosel/zalenium
Run it:
Linux or OSX
docker run --rm -ti --name zalenium -p 4444:4444 \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /tmp/videos:/home/seluser/videos \
--privileged dosel/zalenium startWindows
docker run --rm -ti --name zalenium -p 4444:4444 ^
-v /var/run/docker.sock:/var/run/docker.sock ^
-v /c/Users/your_user_name/temp/videos:/home/seluser/videos ^
--privileged dosel/zalenium startWait for an output and check grid console.
Now you can redirect your tests to the grid: http://localhost:4444/wd/hub.
Check running tests under Dashboard or Live preview.
Awesome isn’t it?
Instruction how to redirect your selenium tests to grid:
java
ChromeOptions chromeOptions = new ChromeOptions();
WebDriver driver = new RemoteWebDriver(new URL("http://localhost:4444/wd/hub"), chromeOptions);c#
ChromeOptions chromeOptions = new ChromeOptions();
IWebDriver = new RemoteWebDriver(new Uri("http://localhost:4444/wd/hub"), chromeOptions);ruby – capybara
capabilities = Selenium::WebDriver::Remote::Capabilities.chrome
Capybara.register_driver :remote_browser do |app|
Capybara::Selenium::Driver.new(
app,
browser: :remote,
url: 'http://localhost:4444/wd/hub',
desired_capabilities: capabilities
)
end
Capybara.default_driver = :remote_browser
Capybara.javascript_driver = :remote_browserFind out more under complete documentation: https://opensource.zalando.com/zalenium/
Here is github demo project written in C# .Net Core to run tests in parallel on your Zalenium.
